翻译你的网站
让我们将 docs/intro.md 翻译为法语。
配置 i18n
修改 docusaurus.config.js 以支持 fr 语言:
docusaurus.config.js
export default {
i18n: {
defaultLocale: 'en',
locales: ['en', 'fr'],
},
};
翻译文档
将 docs/intro.md 文件复制到 i18n/fr 文件夹:
mkdir -p i18n/fr/docusaurus-plugin-content-docs/current/
cp docs/intro.md i18n/fr/docusaurus-plugin-content-docs/current/intro.md
将 i18n/fr/docusaurus-plugin-content-docs/current/intro.md 翻译为法语。
启动本地化网站
在法语语言环境下启动您的网站:
npm run start -- --locale fr
您的本地化网站在 http://localhost:3000/fr/ 上可用,并且 Getting Started 页面已翻译。
警告
在开发中,您只能使用一种语言环境。
添加语言切换下拉菜单
要无缝浏览语言,请添加语言切换下拉菜单。
修改 docusaurus.config.js 文件:
docusaurus.config.js
export default {
themeConfig: {
navbar: {
items: [
{
type: 'localeDropdown',
},
],
},
},
};
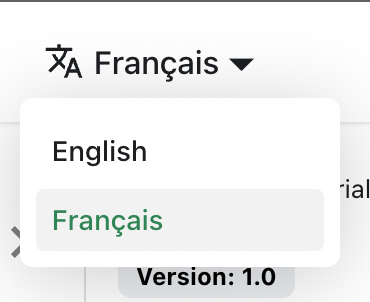
语言切换下拉菜单现在出现在您的导航栏中:

构建您的本地化网站
为特定语言环境构建您的网站:
npm run build -- --locale fr
Or build your site to include all the locales at once:
npm run build